Освой веб-разработку с нуля
за 4-6 месяцев!
Выйди на доход от 180.000 Р, совмещая обучение
с основной деятельностью.
Курс разбит на небольшие практические видео-уроки по 30 минут, ты сможешь обучаться в комфортном для тебя темпе, совмещая обучение с основной работой и делами.
В курсе собрана самая актуальная информация. Ты будешь осваивать технологии которые применяются специалистами сейчас. Никакой воды и бесполезной теории.
На протяжении всего обучения тебе будут помогать кураторы. В конце обучения, помогаем с поиском работы и началом карьерного пути. Не оставляем без поддержки.
30 заданий
Упор на практику
с первого дня обучения
Без дедлайнов
Занимайся
в удобное время
Без воды
Ты изучаешь только то, что
реально нужно на работе
Поддержка
Наши кураторы действующие
разработчики
Курс для тех кто
Обучение на Frontend-разработчика
окупится с первой зарплаты
Поможем освоить именно те навыки и технологии, за которые компании готовы платить
Junior
Ты прошел обучение
Frontend разработке
Middle
1,5 - 2 года активного
программирования
Senior
У тебя продвинутые знания
javascript и frontend технологий








Полученные знания после курса закроют
90%+ требований на frontend разработчика
Зарплата frontend разработчика в России от 150 до 300 тыс.
Программа курса
Модуль 1. Введение в профессию
- Настроим рабочее окружение:
- Разберёмся, что такое frontend-разработка и как устроен современный веб.
- Узнаем, как браузер интерпретирует HTML, CSS и JavaScript — от запроса до отображения страницы.
- Поймём роли и задачи frontend-разработчика в команде: кто с кем взаимодействует и как выглядит рабочий процесс.
- Расскажем о карьерных треках: джуниор → мидл → синьор, а также о возможностях на фрилансе и в стартапах.
- Познакомимся со структурой курса: какие технологии изучим, какие проекты сделаем, как будет проходить обучение.
Настроим рабочее окружение:
- Установим VS Code, Git, Node.js;
- Настроим плагины, терминал, шрифты и оформление кода;
- Зарегистрируемся на Gitlab, Figma и других сервисах;.
Результаты модуля:
Ты получишь чёткое понимание профессии frontend-разработчика, узнаешь, как проходит разработка сайтов в реальности, и подготовишь рабочее место для комфортной и продуктивной учебы. Уже в конце модуля ты будешь готов переходить к написанию первой HTML-верстки.
Модуль 2. Адаптивная верстка лендинга (40 уроков, ~30 часов практики)
В этом модуле ты сверстаешь полноценный лендинг по готовому дизайн-макету (в Figma). Изучишь процесс работы с макетом: как анализировать структуру, извлекать отступы, цвета, шрифты и адаптировать их под код.
Научишься применять современные подходы к верстке:
- Flexbox и Grid
- Семантические теги и классы
- Rem/em единицы
- Кастомные шрифты
- Адаптив через медиа запросы
- Добавим плавные анимации, интерактивные эффекты и поддержку мобильных устройств.
- Разберёмся с типовыми блоками: галерея, форма, отзывы, call to action, футер.
- Подготовим проект к публикации и сверстаем pixel perfect копию макета.
Результаты модуля:
Ты сделаешь свой первый адаптивный сайт по реальному макету, как это происходит в профессиональной разработке. Научишься точно повторять дизайн, верстать чисто и по сетке, адаптировать под любые экраны. Это ключевой навык, с которого начинается путь каждого frontend-разработчика. Готовый результат можно добавить в портфолио или использовать как базу для дальнейших проектов.
Модуль 3. Практическая работа: Адаптивная верстка лендинга
- В этом модуле ты закрепишь навыки HTML и CSS, сверстав адаптивную копию реального сайта с нуля.
- Выбираешь любой понравившийся лендинг из интернета (по согласованию с куратором) — это может быть сайт из галереи (awwwards, land-book) или реальный бизнес-сайт.
- Твоя задача — максимально точно повторить структуру, стили и адаптивность под мобильные устройства.
- Куратор поможет с выбором сайта, проверит промежуточные этапы, укажет на ошибки и подскажет, как улучшить работу.
- Используем flex, grid, медиазапросы, кастомные шрифты, базовые анимации и всё, что ты освоил ранее.
- Ты научишься верстать реальные сайты, поймёшь, как повторять любые дизайны и адаптировать их под разные экраны.
- Этот проект можно добавить в портфолио.
Результаты модуля:
- Ты уже сможешь брать первые заказы на фрилансе — кураторы помогут с оформлением профиля и расскажут, как искать клиентов, вести переговоры, получать оплату.
- Начнешь зарабатывать на своих навыках, выполняя реальные задачи и «набивая руку» с живыми заказами.
Модуль 4. Изучение JavaScript (40 уроков, ~30 часов практики)
- В этом модуле ты с нуля освоишь JavaScript — основной язык логики на фронтенде.
- Разберешься с переменными, типами данных, функциями, условиями и циклами.
- Освоишь работу с массивами и объектами, научишься использовать методы массивов (map, filter, reduce, forEach) на практике.
- Изучишь основы работы с событиями (click, input, submit) и взаимодействия с DOM: выбор элементов, изменение стилей, добавление и удаление элементов.
- Познакомишься с основами асинхронности: setTimeout, setInterval, Promise, async/await.
- Построишь мышление разработчика: как разбивать задачу на шаги, как писать читаемый код, как отлаживать через console.log.
- Будешь много тренироваться: писать мини-скрипты, интерактивные элементы, формы и элементы управления.
- Финальный проект — браузерная игра «Крестики-нолики»: логика, ход игрока, проверка победы, обновление поля.
Результаты модуля:
Ты прокачаешь навыки нативного JavaScript, научишься писать интерактивную логику без фреймворков, поймешь, как устроен язык «под капотом» — от типов и замыканий до событий и DOM-дерева. Это станет прочной базой для перехода к Vue, Nuxt и разработке сложных приложений.
Модуль 5. Изучение Vue (40 уроков, ~30 часов практики)
- В этом модуле мы с нуля создадим CRM-систему на Vue 3, которая будет получать и обрабатывать заявки с лендинга.
- Освоим основу Vue 3: реактивность, директивы (v-model, v-if, v-for, v-bind, v-on), computed и методы.
- Научимся строить архитектуру проекта на компонентах: создание, переиспользование, передача данных через props и emit.
- Добавим формы с валидацией и модальные окна для обработки заявок.
- Подключим роутинг через Vue Router: страницы, вложенные маршруты, динамические параметры.
- Настроим глобальное состояние с помощью Pinia: заявки, фильтрация, статус обработки.
- Освоим работу с API — имитация или реальный backend.
- Реализуем базовую авторизацию и разграничение доступа (например, админ и оператор).
- Придадим проекту современный вид с Tailwind CSS.
- Завершим сборкой проекта через Vite.
Результаты модуля:
Ты разработаешь полноценное одностраничное приложение (SPA) с реальной бизнес-логикой — простую, но функциональную CRM-систему. Освоишь Vue 3 на практике и получишь опыт создания современных frontend-приложений, пригодный для трудоустройства или запуска личных проектов.
Модуль 6. Изучение Nuxt (30 уроков, ~20 часов практики)
В этом модуле мы перенесём нашу CRM из Vue в Nuxt 3, чтобы использовать преимущества серверной отрисовки, автоматических маршрутов и лучшей организации проекта.
- Освоим файловую структуру Nuxt и принципы SSR/SSG.
- Настроим страницы, компоненты, layouts и middleware.
- Подключим Pinia для глобального хранилища заявок.
- Научимся работать с useFetch, useAsyncData, локальными и серверными API.
- Добавим формы для создания и редактирования заявок, сохранение в локальное хранилище или mock API.
- Используем слоты, composables, переиспользуемые компоненты и динамические маршруты.
- Освоим Nuxt UI-библиотеки и практики компонентного подхода.
Результаты модуля:
Ты создашь простую CRM-систему на Nuxt, в которой можно просматривать, добавлять и редактировать заявки. Получишь уверенное понимание архитектуры Nuxt, научишься использовать его продвинутые фичи и поймёшь, почему этот фреймворк так популярен в реальных проектах.
Модуль 7. Упаковка продукта в Docker (10 уроков, ~ 7 часов практики)
- Разберёмся, зачем frontend-разработчику нужен Docker и как он используется в реальной разработке.
- Установим Docker и Docker Compose, разберемся с базовыми командами.
- Напишем Dockerfile для Nuxt-приложения: сборка образа, установка зависимостей, запуск в продакшен-режиме.
- Создадим docker-compose.yml с поддержкой .env, пробросом портов, монтированием volume.
- Разберём различия между dev-сборкой и production-сборкой.
- Настроим nginx-контейнер как прокси.
- Потренируемся деплоить docker-образ на сервер (вводная часть).
- Поговорим про базовые DevOps-концепции: CI/CD, образы, теги, порты, volume и сети.
Результаты модуля:
Ты научишься упаковывать frontend-проекты (в том числе Nuxt) в изолированные Docker-контейнеры, готовые к запуску на любом сервере. Поймёшь, как работает Docker, как собрать продакшн-версию, и получишь навыки, которые ценятся при трудоустройстве в реальную команду.
Модуль 8. Помощь в трудоустройстве + поддержка через работу с психологом и HR менеджером
- В этом модуле мы подготовим вас к выходу на рынок труда и поможем уверенно подать себя как специалиста.
- Ты узнаешь, как устроен процесс найма в IT-компаниях, какие требования предъявляют к начинающим фронтендерам.
- Вместе с HR-консультантом:
- Разберёшь свой путь и сильные стороны;
- Составишь сильное резюме и портфолио на GitHub;
- Напишешь грамотное сопроводительное письмо;
- Научишься правильно откликаться на вакансии и вести коммуникацию с рекрутерами.
- Отработаешь прохождение технического собеседования:
- Типовые вопросы.
- Как отвечать, даже если не знаешь все.
- Как показать логику и мышление.
- Пройдёте симуляцию интервью с фидбеком.
+3 карьерные сессии с психологом
- Поработаешь с внутренними барьерами:
- «А вдруг я не подхожу?», «Я боюсь откликов», «Мне не хватает уверенности»;
- Прокачаешь самооценку, уверенность и навык самопрезентации;
- Составишь личную стратегию выхода на рынок: фриланс, найм, стажировка.
- Узнаешь, как бороться с прокрастинацией и «синдромом самозванца»;
- Поймёшь, как экологично переживать отказы и не терять мотивацию.
Результаты модуля:
- Ты выйдешь на рынок с готовым резюме, проектами, профилями на GitHub и уверенной самопрезентацией.
- Поймёшь, куда идти — на фриланс, в компанию или делать свои проекты.
- Будешь психологически готов к откликам и собеседованиям, благодаря поддержке HR и карьерного психолога.
Как проходит обучение на курсе
Видеоуроки
Курс представляет собой более 120 часов записанных видеоуроков. Ты сможешь проходить их в своём темпе в удобное время. Автор понятным языком объясняет материал в коротких видеоуроках по 15 - 20 минут.

Практические задания
Данный курс, это не просто набор теоретических уроков. Ты будешь создавать реальные проекты, например: адаптивный Landing page, Frontend для сервиса агрегатора нейросетей и браузерную игру крестики нолики.

Финальный проект с код-ревью
Финальным заданием будет написание собственного проекта и его защита перед автором курса. Кураторы будут помогать с вопросами и направлять по качеству кода.

Поддержка в закрытом чате учеников
Ты станешь участником закрытого Телеграм чата, где получишь ответы на любые вопросы, связанные с разработкой и карьерой фронтендера. Отвечает лично автор курса и кураторы.

Заработок уже в процессе обучения
После изучения верстки, ты уже сможешь брать заказы на фрилансе, например на биржах kwork.ru или fl.ru. Научим оформлять профиль и находить заказы.

Конспекты и ссылки на дополнительные ресурсы
К каждой теме прилагается текстовый конспект, описывающий востребованность каждой библиотеки/технологии, а также приведены практические примеры ее использования.

Помощь в трудоустройстве
Совместно с HR менеджером ты создашь качественное резюме и начнешь процесс найма. К концу курса у тебя уже будет портфолио и опыт работы.

Сертификат
Настоящий сертификат подтверждает, что
Иван
Иванов
Прошел обучение по программе
Юрий Кин
Senior Fullstack разработчик, автор курса
Сертификат №77
> 100 человек прошли курс
Твое резюме после обучения
Иван Иванов
Python Backend Developer
Hard skills
Разрабатываю UI с нуля и до production на Vue / Nuxt, применяя
Composition API.
Проектирую интерфейсы, адаптирую дизайн, реализую сложные
формы
и сценарии UX. Использую Pinia, Vue Router, vee-validate,
i18n, VueUse и т.д.
Верстаю с использованием TailwindCSS и BEM. Настраиваю
окружение
разработки и сборку проекта с помощью Vite, Webpack и Docker.
Оптимизирую
скорость загрузки и производительность.
Soft skills
*Составлено качественное резюме
*Знаю, как отвечать на каверзные вопросы рекрутера
*Навык самопрезентации
*Прокачиваем на тарифе с менторством
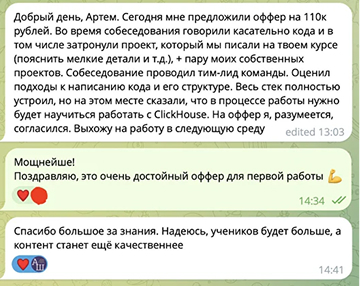
Что говорят ученики о курсе
Тарифы
* Для оплаты из Казахстана, Беларуси и других стран СНГ обратитесь в поддержку
Базовый курс
На этом тарифе тебе будут доступны все материалы курса для самостоятельного обучения без сопровождения.
При оплате в рассрочку
при единовременной оплате
Материалы
-
Доступ ко всем материалам курса (видео + конспекты) на 9 мес
-
Практические задания
Курс + Наставничество
На этом тарифе тебе будут доступны все материалы курса и прохождение курса с сопровождением куратора + личный проект
При оплате в рассрочку
при единовременной оплате
Материалы
-
Доступ ко всем материалам курса (видео + конспекты) на 12 мес
-
Бонусные уроки (БЭМ, Tailwind)
-
Продвинутый модуль по GIT
Сопровождение
-
Поддержка в чате курса на 4 мес
-
Проверка ДЗ и обратная связь от куратора
-
Написание дипломного проекта под руководством куратора с код-ревью
Бонусы
-
Читкод «Как найти первый заказ на фрилансе»
-
Читкод «Как миновать этап джуна и сразу выйти в мидл разработкичка»
-
Шпаргалка по Backend «Как устроена клиент-серверная архитектура»
Курс + Трудоустройство
На этом тарифе все что в “Курс + Наставничество”, также больший упор делаем на трудоустройство. Помогаем выйти на фриланс и устроиться в компанию..
При оплате в рассрочку
при единовременной оплате
Материалы
-
Доступ ко всем материалам курса (видео + конспекты) на 12 мес
-
Бонусные уроки (БЭМ, Tailwind)
-
Продвинутый модуль по GIT
Сопровождение
-
Поддержка в чате курса на 9 мес
-
Проверка ДЗ и обратная связь от куратора
-
Написание дипломного проекта под руководством куратора с код-ревью
-
Три часовые сессии с психологом. Помогаем справиться с нагрузками, сомнениями и страхом нового.
-
Оформление портфолио и поиск первого заказчика на фрилансе.
-
Работа с HR менеджером. Помощь в трудоустройстве.
Бонусы
-
Читкод «Как найти первый заказ на фрилансе»
-
Читкод «Как миновать этап джуна и сразу выйти в мидл разработчика»
-
Шпаргалка по Backend «Как устроена клиент-серверная архитектура»
Оплата курса за счет компании
Ты можешь обучаться за счет твоей компании. Мы принимаем оплату от юр. лиц. Для составления договора и выставления счета, заполни форму



Частые вопросы
Могу ли я вернуть деньги если у меня не получится?
Согласно закону РФ от 07.02.1992 №2300-1 «О защите прав потребителей» предусматривает право покупателя на возврат денежных средств за товар или услугу. Статья 25 Закона разрешает возврат в течение 14 дней с момента приобретения. При этом должны быть соблюдены следующие условия.
Простыми словами, у тебя будет 14 дней, чтобы вернуть деньги. Для этого нужно просто написать мне в телеграм https://t.me/YuriKiin
Сейчас много курсов и программ обучения по IT. В чем уникальность программы?
Юрий Кин, автор курса
Что делать, если у меня проблема или срочный вопрос?
Нужно оплатить все обучение одним платежом или есть рассрочка?
Какой график обучения? Получится ли совмещать его с работой?
Кем я смогу работать после обучения?
Что потребуется для успешного обучения?
Как я буду искать работу?
Остались вопросы?
Напиши мне в телеграм, и я отвечу в ближайшее время